WordPress 子主题提供了一种安全的方式来修改 WordPress 的主题代码,如果我们想直接编辑主题的 CSS、HTML 或 PHP,那绝对应该使用子主题,否则很有可能在下次主题更新后丢失修改的内容。
本文将提供以下内容:
什么是 WordPress 子主题(WordPress Child Theme)
子主题是一种继承父主题的外观、感觉和功能的主题,但依赖于父主题来控制其功能。
当我们对子主题进行修改时,不会影响父主题的功能,子主题所做的任何修改都将优先于父主题中的行为。
我们需要先安装父主题,再安装安装子主题;我们可以在线安装父主题,但只能通过本地上传的方式安装子主题。
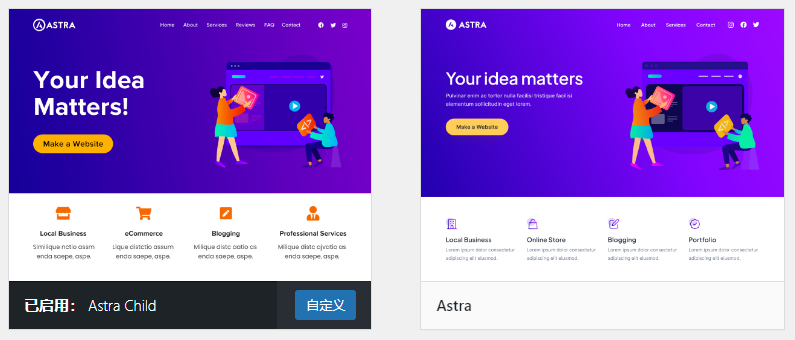
当您安装子主题后,我们能够在 WordPress 仪表板中看到它已连接到父主题。
创建子主题的步骤
创建子主题只需要几个步骤,我们将用主题 Astra 为例子来演示,但是这些步骤适用于任何 WordPress 主题。
其实只需要两个文件就能创建一个子主题,style.css 和 function.php,我们在这节演示如何手动创建子主题,如果想节省一些时间,可以直接跳转到下个章节,看看如何用工具来创建子主题。
了解手动创建的过程,可以帮助我们更好理解子主题的工作原理。
- 创建子主题文件夹
在计算机的某个角落,比如桌面,新建一个文件夹,叫主题文件夹名称-child,比如本站点使用的 Astra 主题,那么新建的文件夹就叫 astra-child。
注意:这个主题文件夹名称必须与服务器上 wordpress 文件夹下,wp-content/themes 中的主题文件夹名称一致。 - 为子主题创建样式表
在刚才新建的子主题文件夹中,新建一个文件,名称叫 style.css,用来告诉 WordPress,我们使用的是哪个父主题,因此这个文件非常重要。
可以用文本编辑器,记事本或者 Sublime Text,新建此文件,最重要的信息在文件的顶部添加注释,这些注释包含子主题的信息,以及哪个主题是它的父主题。
一个完整的示例:/**
Theme Name: Astra Child
Author: 1kcode.cn
Author URI: http://blog.1kcode.cn/about/
Description: Astra Child Theme.
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: astra-child
Template: astra
*/
注释中有两个重要的信息:
Theme Name,主题名称,这个可以随便取,不过为了方便记忆,一般用父主题名 Child,比如 Astra Child。
Template,模板名称,父主题的名称,这是重要的信息,不能随便,一般用父主题的文件夹名称,比如 astra,
其它内容,可以自定义了,比如描述,作者名称,版本和标签等,这些信息只是用来在仪表盘中展示,和实际功能无关。 - 插入子主题与父主题的样式表
使用文本编辑器新建一个名为 function.php 的文件,表明需要使用父主题与子主题的样式表,一个完整的示例:
<?php
/**
Astra Child Theme functions and definitions
*
@link https://developer.wordpress.org/themes/basics/theme-functions/
*
@package Astra Child
@since 1.0.0
*/
/**
Define Constants
*/
define( 'CHILD_THEME_ASTRA_CHILD_VERSION', '1.0.0' );
/**
Enqueue styles
*/
function child_enqueue_styles() {
wp_enqueue_style( 'astra-child-theme-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_ASTRA_CHILD_VERSION, 'all' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );
这里的 enqueue,是排队的意思,意思是给 wordpress 的排队脚本,再加两个样式文件,子文件夹中的 style.css,和父主题中的 style.css。 - 安装与启用子主题
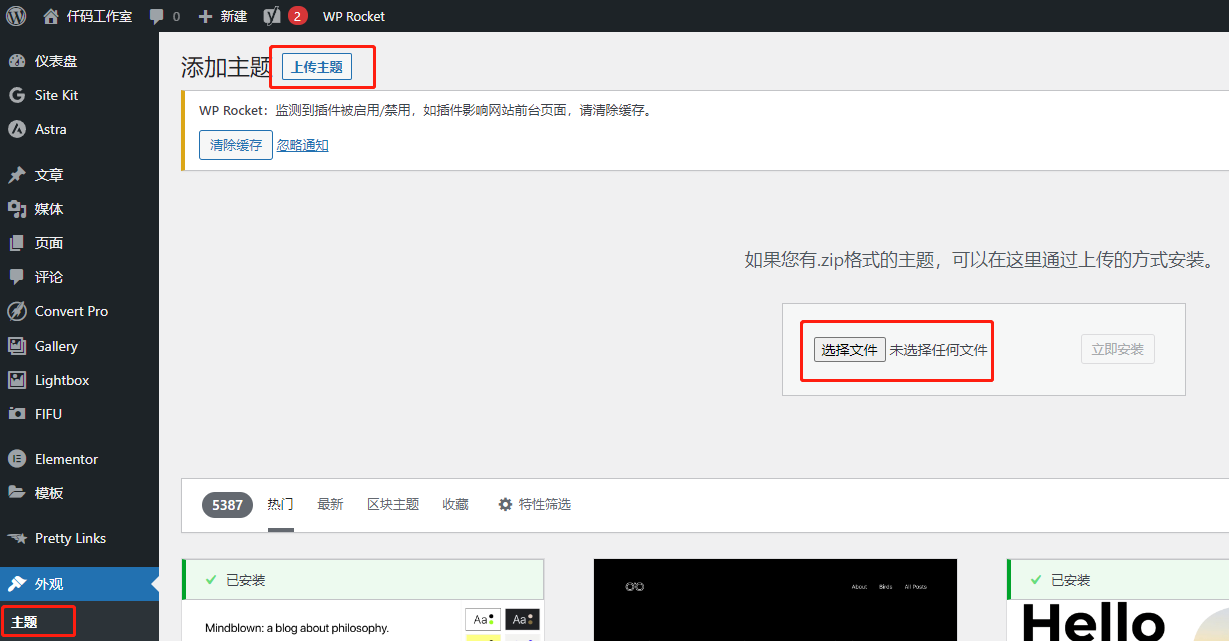
WordPress 安装主题时需要 zip 文件,需要将上述文件夹打包成 zip 文件,Windows 自带的 zip 功能或者其它文件打包工具都能做到。
主题上传界面入口在,外观 – 主题 – 上传主题中,点击选择文件,找到刚才打包的文件夹,再点击立即安装。
如果一切正常的话,WordPress 会提示,这个主题是一个子主题,它的父主题是哪个,主题安装成功;
安装完毕后,点击启用,不过目前看起来一切和主题一模一样。 - 自定义子主题
有了子主题,就可以随便修改了,不用担心是否修改了父主题的内容。
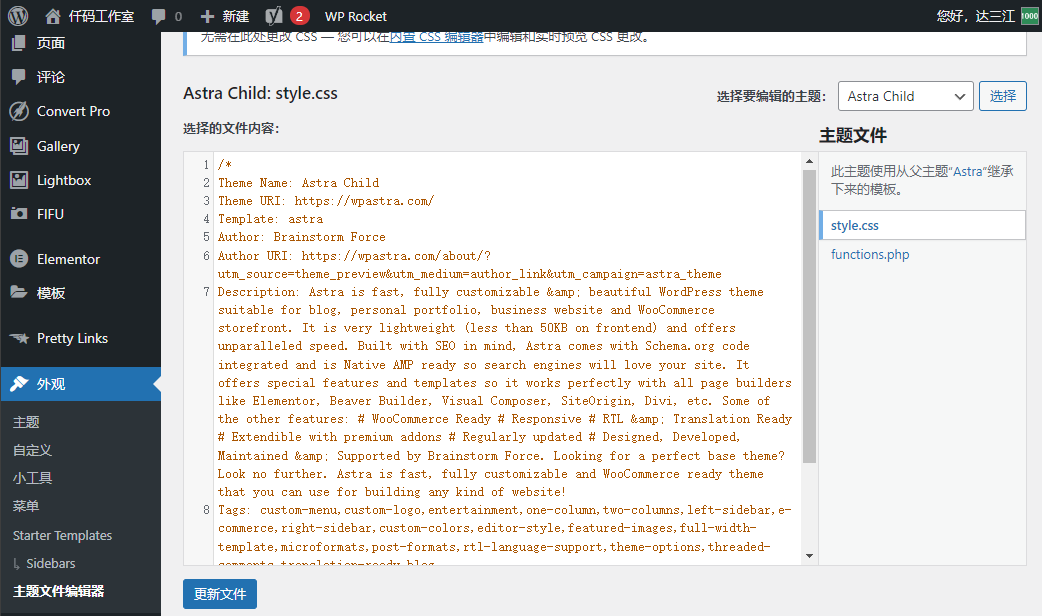
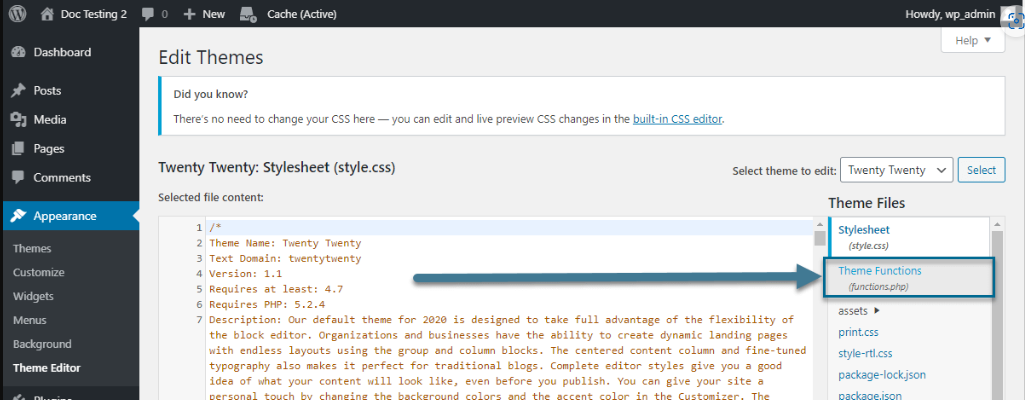
自定义 css,只需要从 外观 – 主题 – 主题文件编辑器中,找到 style.css 修改即可。
自定义 wordpress 行为,也是上述路径中找到 function.php,直接在文件中添加代码,注意不要删除已经存在的代码。
自定义模板文件,这个复杂点,需要了解主题中每个 php 文件的作用,如果确定需要修改某个模板文件,需要从父主题文件夹中复制到子主题文件夹中。
创建子主题的其它方法
上面的步骤展示了如何手动制作父主题,但是还有其它节省时间的方式:
- 使用主题官方支持的方式下载子主题文件包,比如 Astra 官方的工具,其它流行的主题官方也会提供这类的工具。
- 使用插件,比如 Child Theme Wizard,WPS Child Theme Generator等。
子主题碰到的问题如何解决
碰到子主题安装、使用的问题,需要先做下面的检查。
- 仔细检查 function.php 文件,确保其中代码是正确的,代码里面寻找子主题、父主题的路径是否正确;文件中的代码是否存在语法错误,是否缺少分号等低级错误。
- 文件命名是否正确,比如样式表文件名称,必须为 style.css,注释中的 template,Theme Name 是否正确,template 后面的名称是否和 wordpress/wp-content/themes/父主题名称,一致。
- 寻求帮助,可以找其它人员检查下或者找主题官方。
后记
子主题非常重要,可以排在任何自定义修改的首位;如果升级了父主题、父主题从免费版升级到付费版,也不会影响子主题的修改。